【はてなブログ】スクロールするとヘッダーに固定されるグローバルメニューの作り方


ブログのグローバルナビゲーションを上に固定させるデザインにしたい…でもどうやるの?
この記事のやり方を読んで、タグをコピペでデザイン完成できますよ!
ども、WEBデザイナーのたっつん(@tatsuun7)です。
ということで、今回は
「はてなブログで固定されるグローバルメニューの作り方」
を紹介していきます!
回遊率をあげるために、グローバルメニューを固定させたい
ヘッダー部分にメニューつけてるブログをよく読むんですが、本文が長文になって下にスクロールしていくと、ヘッダーが隠れてグローバルメニューが表示されなくなるんですよね…。
トップ戻るボタンで戻るのも良いんだけど、出来るだけ無駄なクリック数減らしつつ、沢山のページを見てもらえる仕様にしたい…。
という事で、試行錯誤しながら普通のグローバルメニューを「固定グローバルメニュー」に変えてみましたー!
ちなみに今のメニューは、ゆきひーさんが作ったお洒落メニューをベースとして使用させていただいてます!
いつもありがとうございます〜
www.yukihy.com
固定グローバルメニュー設置
まずは、新たに固定メニューを設置する場合からです。
この場合は以下のサイト通りにコピーしていくと簡単に固定されるメニューが出来上がります。
- ページ途中にあるグローバルナビなどをスクロール時にトップに固定するjQuery – ホームページ制作やリニューアル印刷物デザインなら大阪のWPC
- jQueryでスクロールすると表示する系いろいろ | webOpixel
※カスタマイズを行う際は必ずバックアップ取ってから作業して下さい。
①スクリプトの読み込み
jQueryがない場合はまず以下を読み込ませて下さい。
1<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
jQueryを読み込んだら、以下のスクリプトをコピーします。
1<script>
2$(function() {
3var nav = $('.nav');
4//表示位置
5var navTop = nav.offset().top+500;
6//ナビゲーションの高さ(シャドウの分だけ足してます)
7var navHeight = nav.height()+10;
8var showFlag = false;
9nav.css('top', -navHeight+'px');
10//ナビゲーションの位置まできたら表示
11$(window).scroll(function () {
12var winTop = $(this).scrollTop();
13if (winTop >= navTop) {
14if (showFlag == false) {
15showFlag = true;
16nav
17.addClass('fixed')
18.stop().animate({'top' : '0px'}, 200);
19}
20} else if (winTop <= navTop) {
21if (showFlag) {
22showFlag = false;
23nav.stop().animate({'top' : -navHeight+'px'}, 200, function(){
24nav.removeClass('fixed');
25});
26}
27}
28});
29});
30</script>これをデザイン→ヘッダー→タイトル下へペーストしてください。
②メニュー本体部分のhtmlを記入
1<div class="nav">
2<ul class="clearfix">
3<li><a href="#">HOME</a></li>
4<li><a href="#">ABOUT</a></li>
5<li><a href="#">NEWS</a></li>
6<li><a href="#">LINK</a></li>
7</ul>
8<!-- /#nav --></div次に本体部分のhtmlの記入。これも同じくヘッダーのタイトル下へコピペして下さい。
③最後にcssを入力
1.nav {
2padding: 0 20px;
3margin: 0 auto 60px;
4width: 760px;
5}
6.fixed {
7position: fixed;
8top: 0;
9left: 0;
10width: 100%;
11}
最後にcssに上記をコピペ。
これでスクロールすると、ついてくる固定グローバルメニューになると思います!
ついてきたー!
既に設置しているものを固定にしたい場合
新たに作るのではなく今使っているグローバルメニューを固定メニューにする場合は、スクリプト2行目の
1var nav = $('.nav');の.navの部分を自分のメニューid名やclass名に変えれば固定されると思います!
例えばメニューのhtmlが
1<div id="menu" class="nav">
2<ul class="clearfix">
3<li><a href="#">HOME</a></li>
4<li><a href="#">ABOUT</a></li>
5<li><a href="#">NEWS</a></li>
6<li><a href="#">LINK</a></li>
7</ul>
8<!-- /#nav --></div>だったら
1var nav = $('#menu');と記入してください。
※idの場合は#を、classの場合は.を忘れずに!
ページ内リンクのずれを解消
これで固定されるようにはなりましたが、実はまだ最後にすることがあります。
グローバルメニューを固定にした分、ページ内リンクの位置にズレが起きました。
なので、固定したメニューの高さ分、ズレを修正する必要があります。
下のスムーズスクリプトを読み込んで以下の点を修正します。
1<!-- ページ内リンクスクロール部分の記述 -->
2<script>
3$(function(){
4var headerHight = 50; //ヘッダの高さ
5// #で始まるアンカーをクリックした場合に処理
6$('a[href^=#]').click(function() {
7// スクロールの速度
8var speed = 400; // ミリ秒
9// アンカーの値取得
10var href= $(this).attr("href");
11// 移動先を取得
12var target = $(href == "#" || href == "" ? 'html' : href);
13// 移動先を数値で取得
14var position = target.offset().top-headerHight;
15// スムーススクロール
16$('body,html').animate({scrollTop:position}, speed, 'swing');
17return false;
18});
19});
20</script>というスクリプトの//ヘッダの高さの数値の所を自分のメニューの高さに変えて下さい。(私の場合は50pxだったので50と入力してます)
これで正しい位置までスクロールするようになりました!
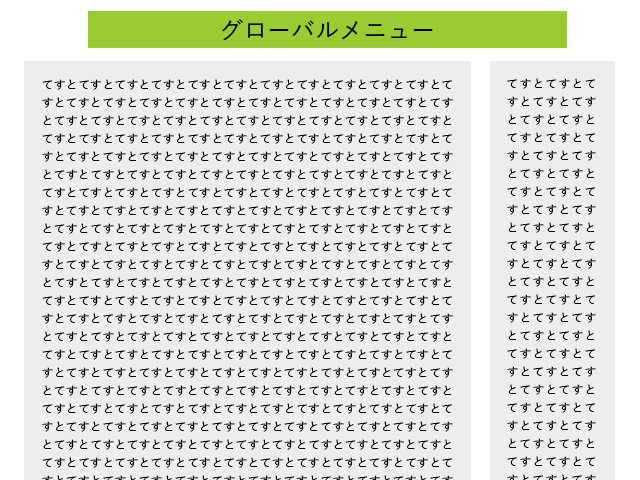
内部リンクも被る事なく、ヘッダーに固定メニューが設置出来たんですが、ひとつだけ気になるとしたら横幅がコンテンツ+サイドバーより小さいとメニューだと見た目がちょっと微妙かも。

こんな感じ。
出来れば画面横幅に合わせた(width:100%;)デザインのメニューに変えるか、コンテンツとサイドバーの横幅に合わせたサイズにすると綺麗な見栄えになると思います。
まとめ
初めてカスタマイズ記事書いてみました〜!
はじめはなかなかうまく動かなかったりするかもしれないけど、リンク先ページを参考にしながらコピペしていくと確実に作動するようになると思います。
私でも出来たので、ぜひぜひチャレンジしてみてください!